No surprise there: Google values technical performance. It is what ensures Internet users will have a high-quality experience browsing a website… and what allows a search engine to provide what they are looking for. The integration of UX as part of the Google search engine optimisation criteria is therefore nothing new.
And yet, the implementation of three new page experience indicators in 2021 – referred to as Core Web Vitals – officialised a factor that had remained discreet until then: the pages’ loading speed and its role in the overall quality of the user experience. Let us see what Google’s Core Web Vitals test in a website and how you can use them to your advantage as part of your SEO strategy.
The importance of user experience according to Google
The connection between SEO and UX has been known to search engine optimisation experts for a good while. So much so that there is a specific acronym used to designate the mix between both approaches: SXO (Search eXperience Optimization). It describes all the levers used to optimise the search experience for Internet users, both in terms of attracting traffic to a website and improving conversion. This because it makes navigation seamless and pleasant, offering a quick access to the information users seek.
As a search engine optimisation factor, user experience has been taken into account by Google for years, particularly when it comes to mobile compatibility, security, or browsing experience (we will come back to these settings). But right up until the Core Web Vitals update, the algorithm didn’t consider loading time directly. Instead, it “only” looked at the consequences of a long display time, more specifically a high bounce rate, which reveals ergonomic issues. (Even though, as such, this metric doesn’t mean much, because it all depends on the session time associated with it: in certain fields of work, a high bounce rate is not problematic if the users spend a long time on the pages.)
One therefore considers that the first few seconds of loading have an impact on the bounce and conversion rates of a page:
- The bounce rate increases by 32 percent when the page’s loading time goes from 1 to 3 seconds, and by 106 percent when it reaches 6 seconds (Google).
- The conversion rate decreases by 4.42 percent on average for every additional second it takes for the page to load. Almost 70 percent of consumers admit that a page’s loading time, if it gets too long, can call into question their desire to purchase something from the shop in question (HubSpot).
With that said, until now, these negative effects didn’t have that much of a knock-on effect when it came to the pages’ rank. It is in that context that Google officialised the Core Web Vitals: three unified criteria whose goal is to assess the quality of the user experience in an objective way while considering how long a web page takes to be displayed and ready for interaction.
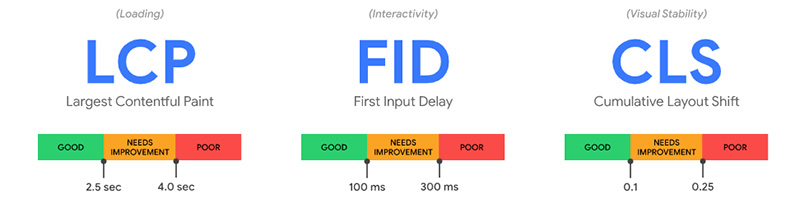
The 3 Core Web Vitals Metrics
In November 2020, Google made an official announcement about the Core Web Vitals update, to be added to the algorithm as of June 2021. Since then, these three indicators have been contributing to how the web pages are ranked on the SERP – with a few differences that we will touch upon later. These metrics aim to provide information about the technical aspects of a page, which could have an impact on the quality of the user experience. This means they do not address the content of the site itself.
The three indicators that make up the Core Web Vitals test the loading time, interactivity, and stability of a page. Each one of these metrics assesses one key aspect of the user’s experience. We are going to analyse in detail what exactly they measure and suggest technical improvements to implement for a page experience update that will comply with Google’s guidelines.

Loading time (Large Contentful Paint)
The page loading time – or Largest Contentful Paint (LCP) – measures the time it takes for a page to be displayed so that the user can see its contents. More specifically, this indicator marks the instant when the most sizeable element of the page located above the floating line (the portion of the page that you can see without having to scroll down) is entirely loaded. Since this element (text, image, or video) is usually the most important one on the page, Google gets a clear idea of how long it will take a user to be able to interact with it. This implies that it doesn’t consider the loading time of the entire page, but the practical loading time from the user’s perspective.
The LCP illustrates well what the Core Web Vitals bring to the table when it comes to providing a user experience report. This metric goes further than indicators used in the past, such as “Load”, “First Contentful Paint” (FCP), or “DOMContentLoaded” events, whose information is only theoretical. As a matter of fact, the analysis of the Largest Contentful Paint provides a direct access to the experience such as the user truly has it.
Google’s recommendation is to reach an LCP lower than 2.5 seconds, applicable to all the visitors of a web page.
WHAT TECHNICAL IMPROVEMENTS TO LOWER THE LCP?
- Optimize the size of the largest resources (especially images and videos) to improve your page loading time: compression, lazy loading (to display only the images within the part of the page located about the floating line), caching, etc.
- Choose a framework over an HTML page to have more control over the distribution of the page’s constituting elements.
- Improve the server’s response. For instance, you could choose dedicated over shared hosting, or go through a CDN (Content Delivery Network) to speed up how the elements get displayed regardless of the user’s location.
- Try to limit how much you rely on scripts and CSS style sheets to avoid overloading the browser (a constant in Google’s Core Web Vitals).
- Use a web cache to improve access time.
Interactivity (First Input Delay)
Interactivity – or First Input Delay (FID) – measures the time that elapses between the first interaction from the user and the page’s response to this interaction. In short, this metric assesses the responsiveness of the web page, or its ability to react to the action of a user before the page has loaded entirely. Interactions can take on different shapes: clicking on a link or a menu button, filling out a field in a form, attempting to connect to a user account, etc.
The speed of the server only constitutes part of the issue: if your FID score needs improvement, it is essential to consider the user’s browser, as well as how it divides the different tasks. This is why large files, such as scripts, which monopolise the browser’s attention, are just as many negative points when it comes to this metric. Thus, it should be kept in mind that the Core Web Vitals update puts the emphasis on the quality of the experience from the user’s standpoint, from their web browser, independent of any tests performed by webmasters on their own servers.
Google recommends the FID be lower than 100 milliseconds. This delay applies to the time interval that separates the interaction from the moment the browser takes it into account.
WHAT TECHNICAL IMPROVEMENTS TO OPTIMISE THE FID?
- Distribute (or even eliminating) longer tasks more efficiently. This applies, for instance, to JavaScripts whose execution demands the browser’s undivided attention. For this type of script, it is always possible to use a Web Worker to execute them in the background. But broadly speaking, it is best to avoid using scripts from third-party applications – which penalise your website the minute Core Web Vitals come into play.
- Be sure to load essential interaction elements first to allow users to perform actions without having to wait for the page to finish loading completely.
- Configure a cache system to boost your loading speed.
Visual stability (Cumulative Layout Shift)
Visual stability – or Cumulative Layout Shift (CLS) – assesses the stability of the elements that make up a page as it gets displayed, particularly interaction elements such as buttons or boxes in a form. Most often, these elements are displayed quickly (which is good for LCP), but they may have a tendency to move around as the page loads, which can generate clicks in the wrong places and create frustration. In essence, this metric quantifies the scale and frequency of these shifts: every time an element changes places, Google records the information and measures the distanced covered.
Google has a very simple recommendation when it comes to CLS: as close to zero as possible, meaning the less the elements move around within the page, the better.
WHAT TECHNICAL IMPROVEMENTS TO BRING YOUR CLS CLOSER TO ZERO?
- Optimise the elements on the page by applying the right dimensions (keeping in mind the size of the user’s screen) and including these dimensions within the website’s source text so that the browser can save the corresponding space when creating the layout of the page.
- Be mindful of how you configure the size and layout of the dynamic advertisement inserts which could otherwise get displayed in a chaotic manner, thus changing where other elements on the page are placed.
- Put any risky content below the page’s floating line to ensure that everything will be loaded once the user scrolls down to access it.
How to check the Core Web Vitals metrics?
The Core Web Vitals – LCP, FID, and CLS – constitute three new metrics capable of measuring different, yet complementary aspect of the experience as a user who peruses a web page and wishes to interact with it may have. Google provides precise guidelines in that regard and urges webmasters to optimise these key aspects. To do so, one needs to be able to gauge these values. Which tools should you use? You have the choice:
- Google Search Console. The Core Web Vitals reports were integrated by Google under a dedicated tab in the Search Console, which allows you to access your website’s health status very easily, and to receive notifications should any issues need to be addressed. The tool shows the performances of the URLs by status, by metric, and by groups of similar web pages.
- PageSpeed Insights. This is the most accessible tool to measure Core Web Vitals. A few seconds are all it takes to get a detailed diagnostic of a single web page’s performance in terms of user experience (whereas the Search Console provides information relative to a website as a whole), both for the desktop and the mobile version. When errors are identified, you get recommendations on how to improve the metrics in question.
- Chrome UX Report provides measurements based on field data from real users, collected from websites that agreed to share their data regarding Chrome user experience. This audit takes into account all the external variables that contribute to the overall experience, such as the nature of the device used to go on the Internet. This is because a high-performance medium (such as a state-of-the-art smartphone, for instance) displays the pages more quickly even if they are not optimised, which Chrome always keeps in mind.
- Lighthouse. Available on Chrome, this open-source platform allows you to perform a page audit with a single click. You can choose to analyse the desktop or the mobile version. The only issue is that Lighthouse doesn’t show the First Input Delay, which does count among the essential building blocks of the Core Web Vitals update. Instead, it uses the Total Blocking Time (TBT) factor, which is relatively close. If you are using a different browser, you can find Lighthouse’s functionalities on web.dev, albeit with a few limitations.
- Chrome’s Web Vitals extension gives you access to the status of the Core Web Vitals on your website or on the page you are currently perusing. This is a great way to get the information you need very quickly.
What is the impact of Core Web Vitals on SEO?
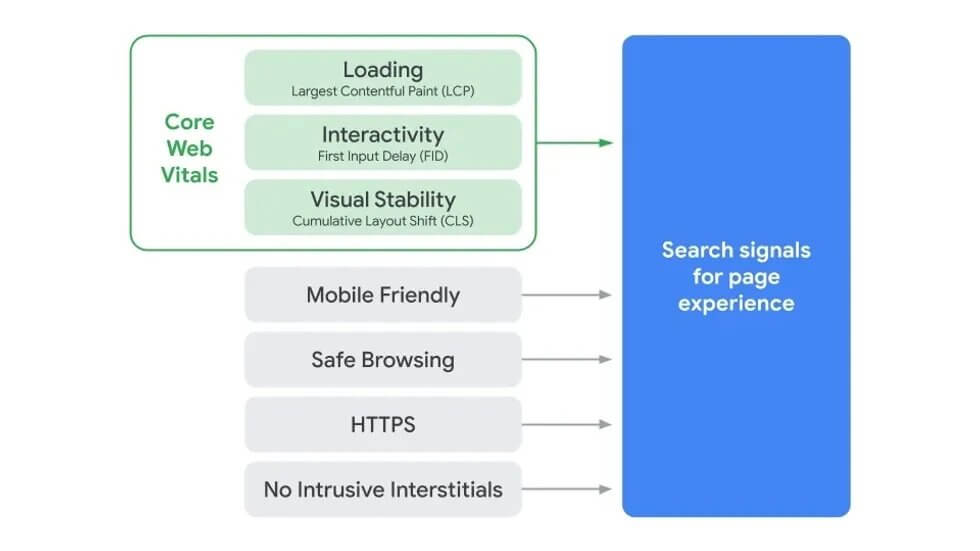
As of June 2021, Google has been taking into account the values connected to Core Web Vitals when ranking pages. These criteria are superimposed over the signals that already allowed the search engine to assess the quality of the user experience offered by a website. The signals were the following:
- Compatibility of the mobile pages (Mobile-First indexation)
- Browsing safety
- Implementation of the HTTPS protocol
- Avoiding too many gaps which could prevent a web page’s content from being visible at first glance

When taken together, these signals provide a concrete idea of how a user experiences surfing the web. Still, these Core Web Vitals have a low impact on how the pages rank on Google’s SERPs. The Mountain View firm does not intend on penalising platforms that don’t offer an optimal user experience. Instead, it wishes to highlight those that do apply every single UX criteria, whether they be Core Web Vitals or older levers.
Although Google does consider UX to be very important, it doesn’t make these factors a priority. Quality content and external links remain paramount when it comes to SEO. In practical terms, a website whose UX is not optimised, yet provides highly relevant content to the users, will always rank higher than a site with mediocre content, regardless of how optimal its user experience is. This means that Google’s Core Web Vitals are – just as any other UX-related signal – above all distinguishing features. They are used to reach a final decision between two pages of equivalent quality.
In closing, implementing three indicators combined under the title “Core Web Vitals” has officialised the practice of considering a page’s loading speed when assessing the user experience, without going as far as to upset the order of priority for SEO optimisation levers. While Core Web Vitals in SEO may not be a prime concern, they do constitute essential building blocks for a complete search engine optimisation strategy and can certainly give you the edge!