In today’s digital world, reaching a global audience is more important than ever for businesses aiming to expand their online presence.
However, one of the biggest challenges in achieving this is ensuring that users from different countries and who speak various languages can find and access the most relevant version of your website.
Enter the solution: hreflang tags. These small but mighty pieces of HTML code are essential for businesses targeting multiple regions and languages. They act as a guide for search engines to serve the appropriate content to users based on their geographical location and language preferences.
For example, if you have a product page and you want to sell to customers in both France and the UK, you’ll need to have separate versions of your webpage in French and English respectively.
As we’ll explain in this article, hreflang tags are a simple way to do just that.
What are Hreflang Tags?
Hreflang tags are HTML attributes that tell search engines which language and/or country version of a web page is intended for users in different locations.
They can ensure that the right version of your content is shown to the right audience based on their location and preferred language.
Here’s what a hreflang tag looks like:
<link rel=”alternate” hreflang=”en-gb” href=”https://www.example.com/uk/en/” />
The “hreflang” attribute specifies the language and country for that particular webpage, while the “href” attribute links to the corresponding version of your webpage.
In this hreflang tag example, the tag tells search engines that this is the British English version of the webpage and provides a link to that specific page.
Google, Yahoo, and Yandex, three of the biggest search engines used globally, recognise hreflang tags and use them to determine which version of your webpage to show in search results.
Bing, the second-largest search engine, does not take hreflang tags into consideration and instead relies on the language meta tags when deciding on the language and country version of a webpage to display.
Baidu, the most popular search engine in China, also ignores hreflang tags.
How Do Hreflang Tags Work?
Search engines use hreflang tags to understand which version of a webpage is most relevant for users in different countries or with different languages.
When a user searches for content in a particular language, the search engine will display results that are relevant to them based on their location and preferred language.
If you’re using hreflang tags correctly, Google will recognise that you have different versions of the same content for different audiences, and it will direct users to the most appropriate version.
This means that a user in France searching in French will be directed to the French version of your website, while a user in the United Kingdom searching in English will be directed to the British English version.
One thing to note about hreflang tags is that they work in pairs. This means that you need to specify the language and country for both versions of your webpage in order for the tags to work. If you only have one version of your webpage, then hreflang tags are not necessary.
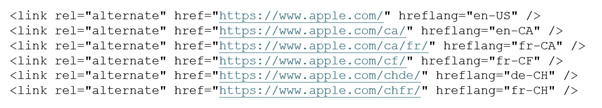
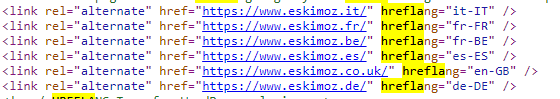
But if you have an English version and a Spanish version of your website, then one page will have its equivalent in the other language. In the source code of each page, there should be a line pointing to the URL of the other version. Here is a good example of implementation:

Why Are Hreflang Tags Important for International SEO?
This little bit of HTML code is very important! These tags can significantly impact your website’s perceived relevance. Here are a few reasons why:
They Help Signal Web Page Relevance
When you use hreflang tags, you’re letting search engines know which audience your content is intended for. This way, when a user searches in their preferred language, they will be directed to the most appropriate version of your webpage.
For this reason, they’re an important part of SEO and content marketing. If international searchers can’t find your content because the right version is not being presented to them, then you could be losing out on potential traffic and customers.
They Help You Tailor Regional Content for Different Regulations
Hreflang tags are particularly beneficial when your website targets different regions with varying regulations. Even if the content is provided in one language, such as English, indicating the specific country with a hreflang tag means Internet users will see the version of the page that complies with their regional regulations.
For example, a user in the UK might see a different page than a user in Australia, with each tailored to meet local regulations and consumer expectations. It’s a small but important detail that can improve the user experience and also help your website stay compliant in different regions.
They Help Avoid Duplicate Content
If you have two versions of the same page in completely different languages, such as German and Spanish, then you don’t have to worry about Google penalising you for duplicate content.
But it’s a bit different if you have a British English page and an American English page, for example, as these are essentially the same language.
Google will consider them duplicates and might not display both versions in search results because of this. However, if you use hreflang tags, you can avoid this issue and signal to Google that the pages are not duplicates.
They Are Not a Directive
Some HTML tags are used as a directive to tell search engines what to do, but hreflang tags are not one of them. They help the bots understand the overall architecture of the website, with the different variations of language. However, the Hreflang tags simply provide information and suggestions. Ultimately, it is up to the search engine to decide how to use this information.
This means that using hreflang tags does not guarantee that Google or any other search engine will display the correct version of your webpage to international users.
However, it’s still important to use them and they can greatly improve the chances of your content being displayed correctly!
Are Hreflang Tags Important for International Brands?
Absolutely! As a global brand, your audience is likely diverse, with people from different countries and speaking a range of languages.
You need to ensure that Google is showing the right results to the right people. Otherwise, you could be missing out on reaching potential customers. In this way, Hreflang tags have a huge impact on user experience and the customer journey.
But hreflang tags are not just about language. They also take into account regional differences, such as currency. Let’s say you are a brand that is selling in multiple English-speaking countries, and each country has its own currency.
You can use hreflang tags to direct customers to a page that displays their local currency. For example, GBP, USD, AUD, and so on. This makes the whole shopping process much smoother for the customer.
Hreflang Tags Vs. Canonical Tags
You might have heard of canonical tags, which are used to indicate the preferred version of a web page when there are multiple versions available.
Some people might wonder if hreflang tags and canonical tags are interchangeable or serve the same purpose. The answer is no; these two types of tags have different functions.
Canonical tags look like this:
<link rel=”canonical” href=”https://www.example.com/”>
You use them to tell search engines which version of a webpage you want to be indexed and ranked. It is important to have only one canonical tag per web page; otherwise, Google might not follow the directive.
While hreflang tags tell search engines about language and regional differences between webpages, canonical tags address duplicate content issues within the same language and region.
For example, if you have the same web page with different URLs due to technical reasons, canonical tags can help prevent cannibalization issues.
Both are important for optimising your website for international audiences and should be used in combination if you’re targeting multiple countries or languages.
Best Ways of Adding Hreflang Tags to a Multilingual Site
There are a few different ways to add hreflang tags to your multilingual website. Here are some of the most common ways.
Using HTML Link Elements
This is the traditional method of adding hreflang tags. It involves adding a link element in the <head> section of your webpage’s HTML code. This is best for websites with a manageable number of pages where manual updates are feasible.
You’ll need to make sure each language version of a page has a self-referencing hreflang tag in addition to referencing other language versions.
For example, the French version of a web page should have a hreflang tag linking to itself, as well as tags linking to the English, Italian, Belgian, Spanish and German versions.

This is crucial for proper implementation. This helps search engines understand the relationship between the pages better.
Using HTTP Headers
For non-HTML files (like PDFs) or when you prefer not to alter your HTML, you can use HTTP headers to communicate the presence of alternate language versions.
This method is best for larger websites and web applications that dynamically serve content.
You can set up your web server to automatically add these headers based on page content and requested language. This streamlines the process for large sites.
Using Sitemaps
Adding hreflang annotations to your website’s sitemap is an efficient way to manage and declare these tags for many URLs.
This method is useful for websites with a large number of URLs, frequent updates, and those using CMS platforms that can automate sitemap updates.
Other Methods
- Content Delivery Networks (CDNs): Some CDNs offer features to automatically handle hreflang tags based on geographic and language targeting rules you set. This can be a powerful method for sites with global reach.
- CMS Plugins: For websites built on content management systems (CMS) like WordPress, Joomla, or Drupal, there are plugins or extensions available that can automate the generation and management of hreflang tags.
- SEO Tools and Platforms: There are SEO platforms such as Ahrefs, SEMrush, and Moz that offer hreflang tag management as part of their feature set. These tools can help identify missing tags, errors, and inconsistencies in your implementation.
Depending on various factors (technology, size of the website, the business itself, number of languages to manage,…), the recommended solution might vary.
They’re also very useful if you need to perform an SEO audit for a large and detailed website with multiple language versions.
How to Check That a Hreflang Tag Has Been Added Correctly
After adding hreflang tags on your website, it’s important to test and verify that they have been added correctly. You can do this using various methods:
- Google Search Console: This tool allows you to submit your sitemap and check for errors in the implementation of hreflang tags.
- Hreflang Validator: There are online tools available that can check your tags for errors and inconsistencies.
- Manual Testing: You can also manually test your hreflang tags by searching for a specific page on Google and checking if the correct language version appears in the search results.
Get More Advice on Hreflang Tags
Using hreflang tags correctly can be challenging, especially for larger and more complex international websites. There are also other factors that can affect your ability to market your website internationally, such as tone of voice, cultural differences, and local SEO strategies.
Our multilingual SEO agency can give you guidance on managing hreflang tags and also help you develop a well-rounded international SEO strategy. If you’d like some professional guidance, reach out to our SEO team here at Eskimoz.
Get in touch, and let’s work together to improve the performance of your website in different language versions.